Firefoxのデバッグ機能でHTML5+JavaScriptのコーディングエラーを見つけることができました ( ̄。 ̄;)ホッ [アーキテクチャ]
「あれっ! なんにもでないなぁ?」
『日経ソフトウェア 2013年7月号 の特集 「中学・高校の数学と物理をプログラミングで理解する」(HTML5で実験プログラムを作ってみよう』
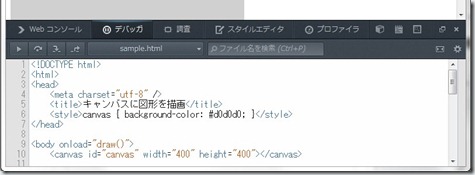
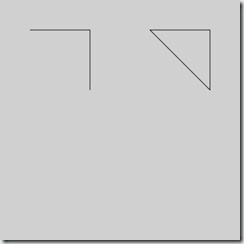
それの一番最初のサンプルプログラムを書き、本の指示通り Firefox で実行してみたら、なんにも表示されません。
(´・ ω`・) ...バックグラウンドだけグレーになったけど
本当は、簡単な線と図形が描画されるハズなんですが...
コードを見直してみても良くわからず???
ただ、こういうことは良くあるコトで 「どこか間違っているハズだ」 と思っていても なかなか見つけられないモノですよね。
ネー ( ・ ω・)(・ ω・ )ネー
「ふーむ」と考えていると思いついたのが
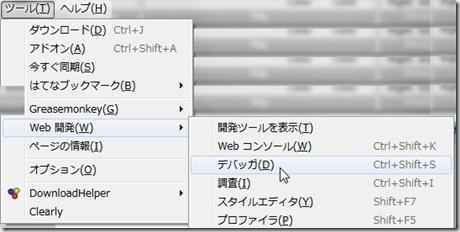
「Firefox のメニューに Web開発 という項目があったね」 というコト
そうしたら、Firefox 画面下部にデバッグ画面が現れました。 
とりあえず、この状態で F5キー を押して画面を更新。
ポチッとな _へ(  ̄。  ̄
...とくに変化なし (;´・ д・)??
「うーん?」 と少し思案した後、 「これかな?」 と
【デバッガ】 がアクティブになっているところを 【》Web コンソール】に変更 
そうしたら、エラー原因が表示されていました ( ≧∇≦)ノヤッタヨ 
TypeError: document.getEelementById is not a function
>“document.getEelementById” なんて関数は無いよ。
ですって。 (; ̄Д ̄)?
「あっ スペルが間違ってる (*。*; 」
getEelementById e が余計だ orz
(サクッと 修正 & 実行)
>おぉー 表示された (^^;
というワケで、HTML や Script のデバッグに Firefox の Web開発メニューを活用したら、アナタもシアワセになれるかも。
...でした ( ̄◇ ̄)ノ







コメント 0